EDUKATIF BLOG. Bagi sebagian orang, memiliki wajah yang mirip dengan artis pujaan mereka adalah hal yang menyenangkan dan sangat luar biasa, karena berbagai keuntungan akan kita dapatkan seperti diundang manggung bersama, shooting bareng artis dan lain sebagainya. diantara orang-orang yang miliki kemiripan wajah seperti artis ialah Si Anu yang memiliki keidentikan wajah mirip pelawak kondang Tukul Arwana. selain itu juga Si Anu yang memiliki wajah mirip Si Anu. seseorang yang memiliki kemiripan wajah seperti mereka secara tidak langsung ikut terkenal seperti pujaannya namun semua itu tidak berlaku untuk si Latif Yahya, seorang tentara irak yang memiliki wajah 88% mirip dengan Uday Saddam, salah seorang putra sulung saddam hussein seorang diktator dan penguasa kejam irak. Uday Saddam menyadari bahwa rakyat irak sangat membenci dirinya karena ulahnya yang suka dengan aksi kekerasan diantaranya adalah intimidasi, pembunuhan dan pemerkosaan. dari kemiripan inilah Uday mendapatkan ide untuk menduplikat dirinya agar Uday selamat dalam situasi genting karena memiliki orang lain yang menggantikan perannya.
 Latif Yahia dipaksa oleh Uday untuk operasi plastik agar Latif benar-benar mirip dengan dirinya. karena paksaan dan intimidasi dari Uday, latif tak bisa berbuat apa-apa selain itu karena uday mengancam bahwa keluarganya akan dibantai jika Latif tidak menuruti kemauannya. hari-hari latif penuh dengan pukulah dan siksaan, jika salah sedikit saja menirukan gerak-gerik uday maka sebuah pemukul bisball dari besi yang berbicara serta penjara ukuran 1X1 meter siap mengurung dirinya seminggu lamanya. selama latif diculik dan berada di istana untuk menirukan gerak gerik dan gaya Uday, keluarganya sedih dan tidak mengetahuinya. seluruh keluarganya meyakini bahwa Uday meninggal saat bertugas di kemiliteran namun yang meyakini bahwa latif masih hidup adalah ibunya. sudah lebih satu bulan latif berada di istana untuk operasi wajah dan menuruti paksaan Uday untuk melatih diri agar menjadi dirinya juga hari-hari yang selalu dibayangi dengan intimidasi dan penyiksaan. walau berada di istana namun Latif merasa seperti berada dineraka.
Latif Yahia dipaksa oleh Uday untuk operasi plastik agar Latif benar-benar mirip dengan dirinya. karena paksaan dan intimidasi dari Uday, latif tak bisa berbuat apa-apa selain itu karena uday mengancam bahwa keluarganya akan dibantai jika Latif tidak menuruti kemauannya. hari-hari latif penuh dengan pukulah dan siksaan, jika salah sedikit saja menirukan gerak-gerik uday maka sebuah pemukul bisball dari besi yang berbicara serta penjara ukuran 1X1 meter siap mengurung dirinya seminggu lamanya. selama latif diculik dan berada di istana untuk menirukan gerak gerik dan gaya Uday, keluarganya sedih dan tidak mengetahuinya. seluruh keluarganya meyakini bahwa Uday meninggal saat bertugas di kemiliteran namun yang meyakini bahwa latif masih hidup adalah ibunya. sudah lebih satu bulan latif berada di istana untuk operasi wajah dan menuruti paksaan Uday untuk melatih diri agar menjadi dirinya juga hari-hari yang selalu dibayangi dengan intimidasi dan penyiksaan. walau berada di istana namun Latif merasa seperti berada dineraka.Aksi pertama yang diperintahkan Uday terhadap dirinya adalah melaksanakan penyerahan piala disebuah stadion di irak dan pada aksi pertama ini beribu-ribu mata tidak menyadari bahwa itu adalah Uday. Uday pun bergembira dan tertawa karena akal bulusnya berhasil dengan sempurna. banyak aksi-aksi bahaya yang dilalui Latif saat menjadi Uday diantaranya adalah terkena tembakan dari para teroris saat dirinya menggantikan peran uday. beberapa bekas luka tembakan tak tergitung lagi yang bersarang di badannya, bahkan ada pula yang membekas di kepalanya.
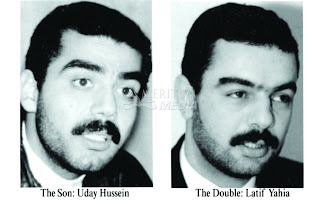
 |
| Kiri : Uday | Kanan : Latif |
Suatu hari Uday dan Latif sedang berada disamping kolam di arena istana, kemudian didekat mereka berkumpul berdiri beberapa orang yang sedang asyik mengobrol tiba-tiba Uday memerintahkan pengawalnya untuk mengambil salah seorang wanita yang berada pada kerumunan orang yang berdiri tersebut untuk dibawa kedalam kamar diruang istana. wanita itu berteriak menolak saat tangan dan tubuhnya diseret oleh pengawal dan suaminya berteriak "Kami baru satu hari menikah... tolong jangan ganggu kami..!!" ujarnya. si wanita pun terus dibawa kedalam istana dan diperkosa oleh Uday sedangkan sang suami ditahan oleh pengawal. beberapa saat kemudian wanita tersebut ditemukan tewas karena terjun dari atas istana. melihat kejadian tersebut, Latif stres dan tak tahu apa yang harus dia perbuat karena sebelumnya latif sudah melarang Uday untuk tidak melakukannya.
Di lain waktu Uday dan pengawalnya mengajak Latif untuk bersenang-senang disebuah bar, didalam bar tersebut Uday menyorongkan seorang wanita untuk ditiduri latif. saat latif dan seorang pelacur berada dikamar, pelacur tersebut mengajaknya untuk berhubungan badan namun latif menolak dengan alasan takut akan dosa. beberapa saat kemudian uday dan latif kembali pulang ke istana dan tidak terjadi apa-apa, namun esok harinya Latif diseret oleh dua orang pengawal untuk menghadap uday. saat di ruangan, uday dihajar habis-habisan dengan menggunakan gada besi dan kemudian dibawa keluar istana oleh pengawal atas perintah Uday dan membuangnya seperti hewan tepat didepan rumah latif. keluarganya kaget karena mendapati anaknya yang dikira sudah tiada namun pulang dalam keadaan penuh luka. saat sadar latif menjelaskan ke keluarganya untuk segera keluar negeri karena khawatir atas perlakuan Uday terhadap mereka semua.
.jpg) |
| Latif Yahya : Luka akibat siksaan Uday Hussain |
Beberapa hari kemudian, Latif sembuh dan mendapatkan telepon dari Uday untuk mendatanginya di sebuah bar. di bar tersebut latif menyadari bahwa uday hendak membunuhnya, tembak menembak pun tak terhindarkan. sebuah peluru menembus bagian tubuh Latif namun nasib baik berpihak padanya karena berhasil lolos dari kejaran Uday dan pengawalnya. Akhirnya pada tahun 1991, Latif memutuskan untuk bersembunyi menyelamatkan diri keluar negeri. awalnya latif mengajak keluarganya untuk ikut berhijrah, namun ayahnya menolak karena alasan masih mecintai tanah tumpah darahnya. sepeninggal kepergian Latif keluar negeri, ayahnya tewas dibunuh oleh Uday namun ibu dan adik-adiknya selamat dengan bersembunyi keluar kota.
Dinegeri baru tersebut, latif memulai kehidupan barunya menjadi seorang yang bebas dan sekarang Latif Yahnya menjadi pengusaha sukses di Eropa, sedangkan Uday menemui ajalnya pada 22 Juli 2003 saat terjadi perang Irak vs Amerika.
Kemiripan memang tidak semua menguntungkan, karena kemiripan juga bisa mengakibatkan salah tangkap dan lain-lain. namun bersukurlah anda jika memiliki wajah yang identik dengan para artis atau orang top lain, tentunya artis atau orang top yang baik hati dan suka menolong dan tidak seperti Uday, hehe..
Artikel ini saya buat atas materi yang saya lihat sendiri kemarin malam saat menonton acara Locked Up Abroad : The Son of Saddam di National Geographic (TV Kabel) pada 17 Januari kemarin. jika ingin mengetahui sejarah versi full nya silahkan download film yang menceritakan kisah Latif selama menjadi pengganti Uday, Judul filmnya adalah The Double's Devil dan bisa anda download di internet. Sekian Artikel yang bisa saya publikasikan hari ini, mohon maaf jika ada kekurangan, namun jika ada kelebihan tidak usah di kembalikan, hehe.. makasih...
Efek Buruk Memiliki Wajah Mirip Artis
Wajah Mirip Artis
Kembaran Artis terbaru
Kisah Nyata Uday Saddam Hussain
Kisah Nyata Uday Latif Yahia
Latif Yahia vs Uday Saddam Hussain
Wajah Mirip Artis
Kembaran Artis terbaru
Kisah Nyata Uday Saddam Hussain
Kisah Nyata Uday Latif Yahia
Latif Yahia vs Uday Saddam Hussain





























.jpg)