EDUKATIF BLOG. Artikel ini adalah lanjutan dari artikel sebelumnya yaitu Cara Membuat Text Title Link Pada Judul Postingan, silahkan anda baca terlbih dahulu artikel tersebut supaya lebih faham, dan jika udah selesai mari kita simak dengan seksama artikel ini.
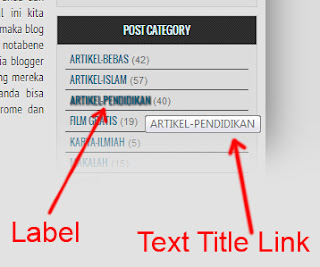
Cara Membuat Text Title Link pada Label ini hampir sama dengan cara membuat text title link pada judul postingan. dari eksperimen manual dengan menggunakan tools browser Inspect Element, didapati kode-kode html. untuk kode link label adalah:
<a expr:href='data:label.url'>Sedangkan kode untuk Nama Label adalah:
<data:label.name>Adapun manfaat dari membuat text title link pada label adalah melonjaknya popularitas blog kita dimata Search Engine dan berpotesi besar mendapatkan sitelink dari google. langkah-langkah untuk membuat text title link pada label adalah sebagai berikut:
- Log in Blogger
- Edit Html
- Expand Template
- Cari kode berikut
'data:label.url'
- Biasanya terdapat banyak kode seperti diatas, Jika sudah ketemu, tambahkan kode berikut tepat setelahnya
expr:title='data:post.title'
- Berikut ini adalah contohnya:
awalnya adalah seperti ini <a expr:href='data:label.url'>
kemudian ditambahi kode link judul label expr:title='data:label.name'
setelah digabung sehingga menjadi seperti ini
<a expr:href='data:label.url' expr:title='data:label.name'>
Jika konfigurasinya sesuai dengan arahan saya, seharusnya berhasil, baiklah selamat berkesperimen. Jika sudah selesai, saya lanjutkan dengan tutorial berikutnya yaitu mengenai cara membuat text title link pada link komentar. Artikel ini adalah artikel yang saling berhubungan, silahkan baca artikel yang erat hubungannya dengan artikel ini pada artikel saya selanjutnya mengenai Cara Membuat Text Title Link Pada Postingan
Cara Membuat Text Title Link Label






.jpg)



