EDUKATIF BLOG. Silahkan anda baca terlebih dahulu artikel saya sebelumnya mengenai Cara Membuat Text Title Pada Link karena pada artikel tersebut terdapat penjelasan mengenai Pengertian Text Title Link, jika anda sudah mengerti maksud dan tujuannya silahkan anda lanjutkan membaca artikel ini.
Sebagian dari anda mungkin sudah mengetahui sebuah kode html tentang judul blog, judul artikel, judul label, judul komentar dll. namun bagi anda yang belum mengetahuinya bisa belajar mengetahuinya sendiri dengan menggunakan tools bawaan browser yaitu ispect element. caranya yaitu dengan meng-klik kanan pada browser. dari hasil yang saya dapat, kode html untuk judul blog adalah
<a expr:href='data:blog.homepageUrl'>
untuk memberi text title link pada judul blog silahkan anda buka edit html template, klik/ centang expand template, kemudian gunakan ctrl+F untuk mempermudah pencarian. pemberian text title link hampir sama dengan pemberian text title link pada postingan. berikut adalah kode html link judul blog yang sudah diberi text title link :
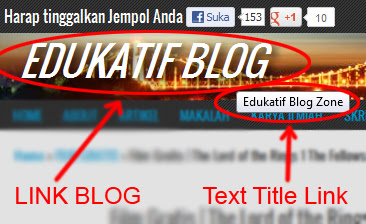
<a expr:href='data:blog.homepageUrl' title='Edukatif Blog Zone'>Silahkan anda ganti tulisan yang berwarna Merah sesuai selera anda.
ada banyak kode <a expr:href='data:blog.homepageUrl'> yang terdapat pada template blog, dan silahkan anda berikan text title link pada kode tersebut secara keseluruhan. mengenai cara membuat text title link pada judul blog telah usai, sekarang kita berlanjut dengan memerikan text title link pada judul postingan. setelah anda selesai membaca artikel ini silahkan anda baca artikel selanjutnya mengenai Cara Membuat Text Title Link Pada Judul Postingan karena saling berhubungan erat.
Cara Membuat Text Title Link Pada Judul Blog






.jpg)



