Pada HTML 4 terdiri dari beberapa jenis diantaranya adalah Strict, Transitional dan Frameset
Sebagai contoh, berikut ini adalah format tipe bahasa HTML 4
HTML 4.01 Strict<!DOCTYPE HTML PUBLIC “-//W3C//DTD HTML 4.01//EN”“http://www.w3.org/TR/html4/strict.dtd”>
Sedangkan pada HTML 5 lebih ramping
Perbedaan pada segi peng-kode-an antara keduanya adalah :HTML 5<!DOCTYPE html>
HTML 4
Untuk Membuat Huruf Tebal: <b></b>HTML 5
Untuk Membuat Huruf Tebal: <strong></strong>dan masih banyak kode-kode yang berbeda lainnya.
Saya sarankan kepada anda untuk menggunakan template dengan tipe bahasa HTML 5, karena sebagian besar widget dan aplikasi blog lainnya menggunakan tipe bahasa tersebut. misal, jika saat ini tipe blog anda adalah HTML 4 dan anda memasang widget facebook pada blog kemudian anda cek validasi blog anda maka akan ditemukan banyak kesalahan karena terdapat coding yang tidak sesuai dengan dasar bahasa. itu terjadi karena ketidak cocokan antara subject dan object sehingga menyebabkan sulitnya Search Engine menentukan dan menemukan blog anda. walaupun sudah ketemu dan terindeks oleh google kadang-kadang sering hilang. hal ini sangat disayangkan bukan..
Untuk mengecek tipe HTML sebuah Blog, kita bisa menggunakan HTML Validator yang tersedia di internet, diantaranya yang paling terkenal adalah W3C Validator
Kembali ke Saran:
Gunakanlah tipe HTML 5 sebagai pondasi blog anda karena lebih SEO Friendly dan lebih ringan dibanding HTML 4. jika pada HTML 4 kita tidak bisa membuat widget yang aneh-aneh secara manual. sebagai contoh kita ingin membuat Slider JQuery, maka kita harus mengambil javascript JQuery dari luar (eksternal), namun jika kita menggunakan HTML 5 maka Slider JQuery pun bisa kita buat sendiri dengan membangun scriptnya sendiri pada edit HTML, hebat kan..!! hehe
Metode Peng-Implementasi-an
Jika sebelumnya template anda adalah HTML 4 dan ingin merubahnya ke HTML 5, tidak usah merepotkan diri untuk mendownload template baru. hal yang tepat adalah mengganti tipe bahasa HTML nya, berikut adalah caranya
Log in Blogger
Edit HTML
pada bagian atas template terdapat kode
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Tiap template biasanya berbeda, namun jika didepannya <!DOCTYPE html terdapat embel-embel lanjutannya berarti template tersebut adalah termasuk dalam tipe HTML 4. untuk merubahnya menjadi HTML 5 maka gantilah kode berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">dengan kode dibawah ini :
<!DOCTYPE html>Semoga berhasil kawan...
Catatan Penulis:
Saat Edukatif Blog masih menggunakan template tipe HTML 4 terdapat lebih dari 300 kesalahan, hal itu saya ketahui dengan menggunakan W3C Validator. namun setelah saya rubah ke tipe HTML5, kesalahannya turun menjadi kurang dari 25. jumlah kesalahan tersebut terus saya perbaiki dan sekarang tersisa 17 kesalahan. berikut screenshotnya :
Screenshot Edukatif Blog
template menggunakan tipe HTML 5
jumlah kesalahan : 17
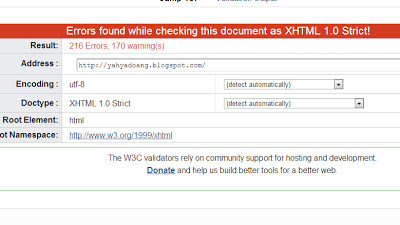
Screenshot Yahya Doang
template menggunakan tipe HTML 4
jumlah kesalahan : 216
Saran buat bung Yahya : Silahkan mengganti Tipe HTML 4 menjadi HTML 5
karena dari hasil deteksi bahwa template tersebut sebagian besar menggunakan kode HTML 5
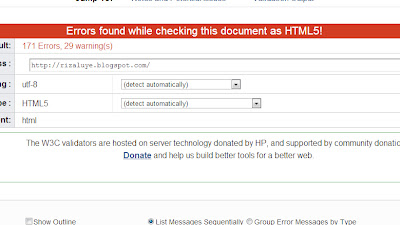
Screenshot RizalUye
template menggunakan tipe HTML 5
jumlah kesalahan : 171
Saran : Silahkan perbaik kesalahan yang muncul. sebagian kesalahan terdapat pada widget.
untuk lebih mudahnya adalah dengan mengganti template HTML 5 yang banyak tersedia
Catatan Kaki :
Maksud dan tujuan memberi kritik dan saran terhadap blog sahabat saya tersebut diatas adalah :
- Agar blog lebih SEO Friendly
- Blog lebih ringan karena kurangnya kesalahan
- Menjalin eratnya tali silaturrahim
- Mengangkat derajat dan popularitas blog sahabat-sahabat saya diatas, Bung Rizal dan Bung Yahya. karena jika sebuah blog di link ke sebuah blog lain maka search engine akan menganggap bahwa blog yang ter-Link tersebut sangat dibutuhkan oleh pengunjung
- Mohon maaf ya bung...soalnya belum ijin... hehehe
Baikkah.. Artikel mengenai Cara Memilih dan Membangun Template sudah usai, sekarang berlanjut ke tutorial berikutnya mengenai Cara Menanam Meta Tag. artikel mengenai Cara Menanam Meta Tag wajib anda baca agar tidak terjadi kesimpang siuran, mengingat artikel ini adalah artikel sambung-menyambung berdasar pengalaman pribadi dan bukan copy paste.
Cara Memilih dan Membangun Template
Cara Memilih Template HTML5
Perbedaan HTML4 dan HTML5
Cara Memilih Template HTML5
Perbedaan HTML4 dan HTML5








.jpg)



